最近常用的订阅转换挂掉了,于是决定自己动手,丰衣足食,自己搭建一个订阅转换
我们今天使用的是 subconverter的docker版本搭建后端,sub-web的vercel版本搭建前端,来在获得较为流畅体验的情况下保持高可用性
准备
一个已经添加到cf的域名(我以791208.xyz为例)
一台安装好docker的vps
正常连接到网络的环境
安装后端
考虑到后端使用默认配置就够用,因此我们直接docker一把梭,将容器映射到主机端口的25566
docker run -d --restart=always -p 25566:25500 tindy2013/subconverter:latest
然后我们可以使用curl http://localhost:25566/version测试安装完成与否
如果打印 subconverter vx.x.x backend 字样说明容易安装运行成功

然后我们需要使用nginx配置一个反向代理,将子域名submid.791208.xyz解析并完成反代
安装前端
前端我们直接使用vercel进行托管,因此我们先要fork项目仓库:https://github.com/stilleshan/subweb (注意取消勾选仅fork main分支选项)
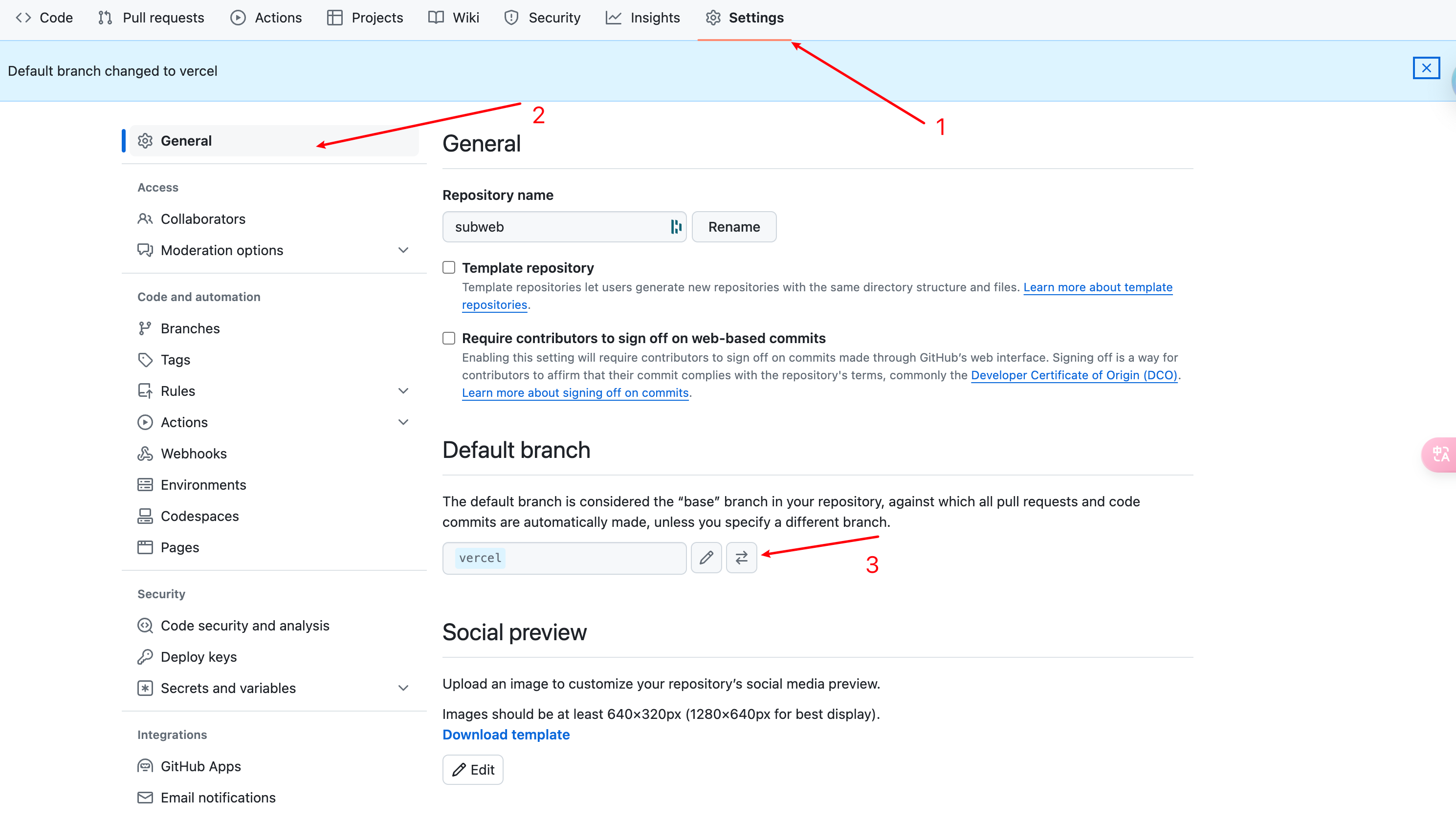
然后在 fork 后的仓库 Settings - General -Default branch 选择 vercel 为默认分支

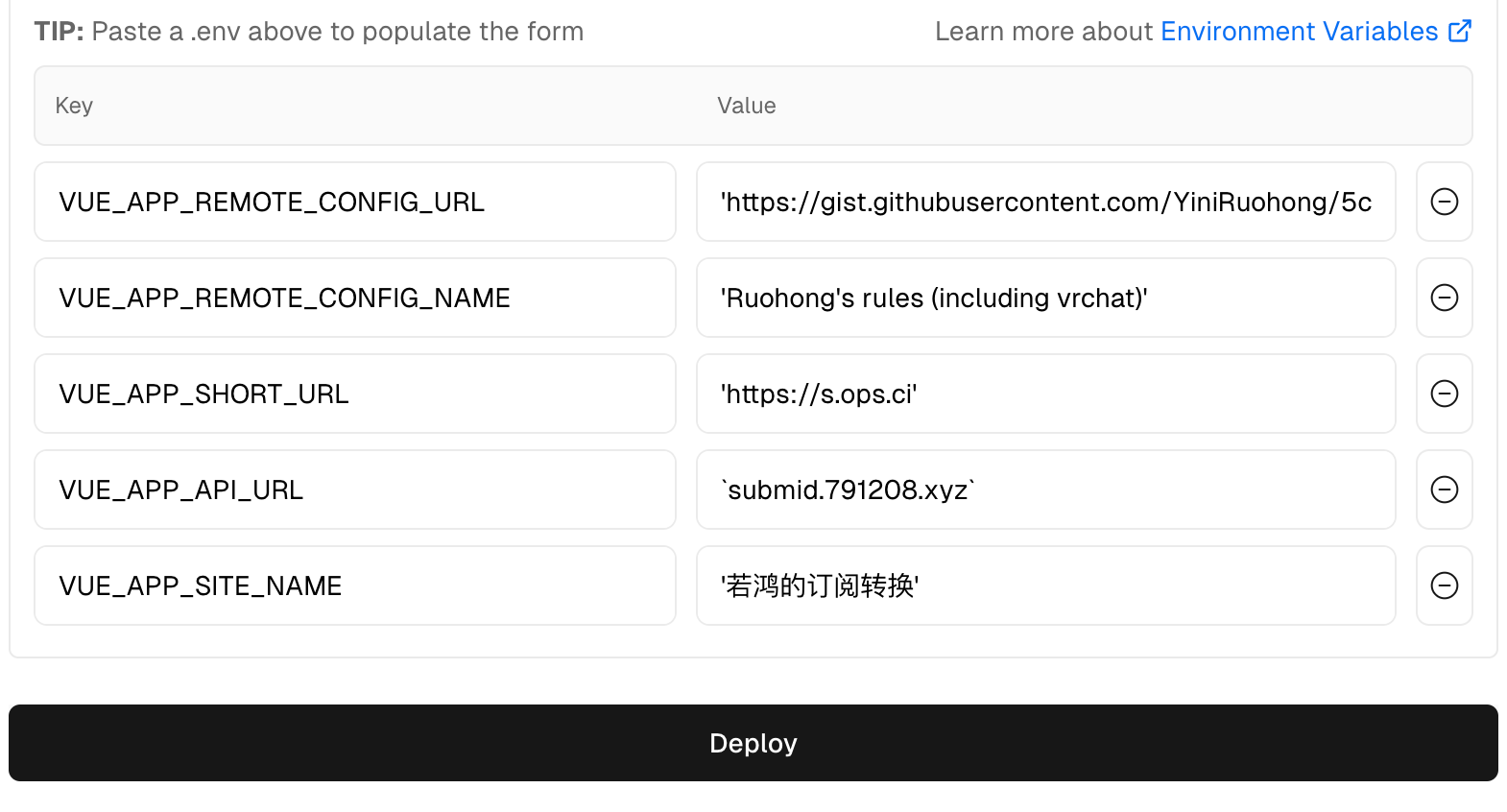
打开vercel选择仓库,然后根据.env文件中的内容进行修改对应的环境变量
注意将单引号去掉!!!我这里就是忘记去掉后续修改的!一定要去掉!
VUE_APP_SITE_NAME='Subconverter Web'
VUE_APP_API_URL='https://sub.ops.ci'
VUE_APP_SHORT_URL='https://s.ops.ci'
VUE_APP_REMOTE_CONFIG_NAME='ACL4SSR Online'
VUE_APP_REMOTE_CONFIG_URL='https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini'
然后点击deploy后迅速点击右下角取消部署,然后去到项目设置中Settings - General - Node.js Version 设置为16.x - Save 保存
回到 Vercel 项目 Deployments - 过滤下拉菜单 Status 中勾选 Cancelled - 将显示的刚才取消的部署记录, 进行 Redeploy 重新部署
然后我们需要将 sub.791208.xyz cname解析到cname-china.vercel-dns.com,然后在项目domain中添加域名即可