逛hostloc时看到了相关帖子,于是上手实操了下,利用telegraph的存储理论上可以无限存储图片
相关项目:https://github.com/gwcx/imgdalao 感谢大佬的倾情奉献!!!
准备
1.一个cloudflare账户
2.一个域名(也可以用pages自带的)
3.一个GitHub账户
部署
1.进入原项目将项目fork到自己账号下
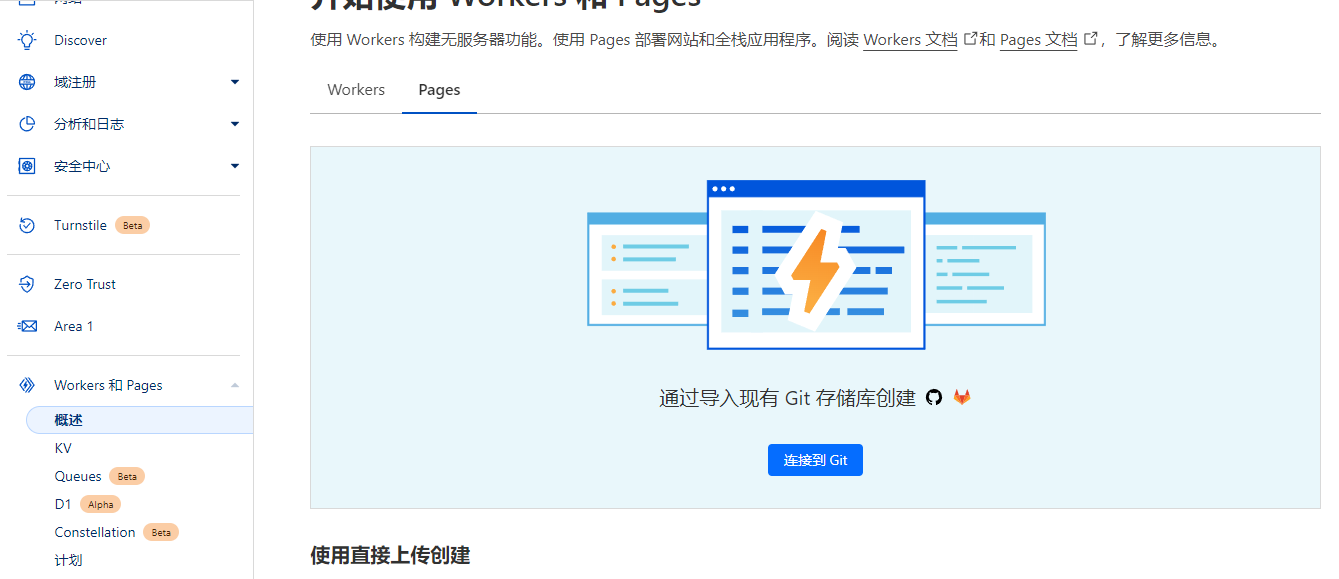
2.打开cloudflare控制台选择左边栏的workers and pages并切换到pages页,选择连接到git

3.选中刚才fork到自己账号下的库,一键部署即可,现在你可以通过cloudflare提供的域名访问图床面板
进阶设置
绑定自己域名
在pages设置中转向“自定义域”页面,并且添加自己域名

同时可以在文件的asset/js/upload.js文件中的第218和220行修改为自己的加速域名
图片管理开启
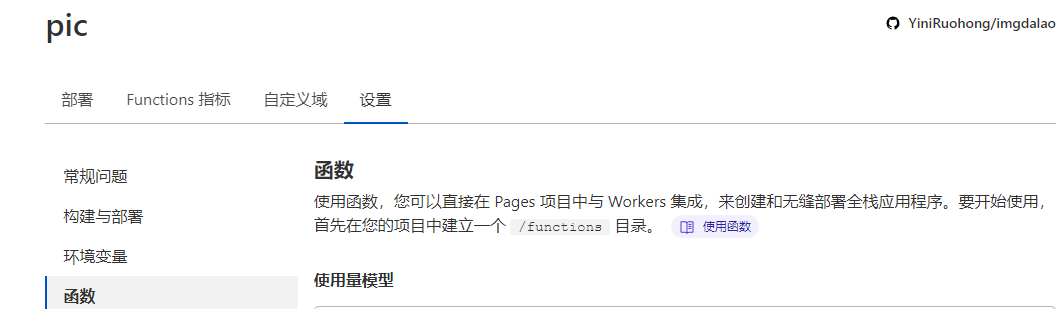
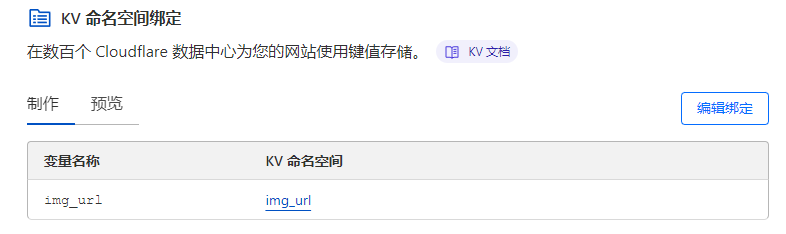
支持图片管理功能,默认是关闭的,如需开启请部署完成后前往后台依次点击设置->函数->KV 命名空间绑定->编辑绑定->变量名称填写:img_url

然后重新回到kv空间绑定页面,选择你提前创建好的KV储存空间,开启后访问http(s)://你的域名/admin 即可打开后台管理页面

如需添加后台管理密码,则在部署完成后前往后台依次点击设置->环境变量->为生产环境定义变量->编辑变量 添加如下表格所示的变量即可开启登录验证
变量名称 值
BASIC_USER <后台管理页面登录用户名称>
BASIC_PASS <后台管理页面登录用户密码>
图片内容审查
前往https://moderatecontent.com输入邮箱申请一个图片审查的api
把申请到的api填在刚才提到的环境变量中,添加一个变量名称为ModerateContentApiKey,值为你刚刚第一步获得的API key

最后,完成这些操作后一定记得重新部署哦!
注意
1.Cloudflare Function免费版每日限制100,000个请求,如果需求大可以选择付费订阅方案
2.由于图片文件实际存储于Telegraph,Telegraph限制上传的图片大小最大为5MB
3.图片加载使用了cloudflare cdn网络,在中国大陆访问会有概率受限,可以尝试进行ip优选
4.开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响
效果测试

感谢
https://www.dalao.pro/archives/86.html
https://github.com/gwcx/imgdalao
请问效果和访问速度怎么样,稳定吗
因为基于telegram和cloudflare稳定性可以保证,但是访问的话国内访问因为采用了cloudflare分发网络可能在中国大陆地区不是很理想