之前写过一篇类似的文章了,但是当时一瓶子不满半瓶子咣当也只会按部就班地照着一步步弄(虽然现在也没强到哪去),现在打算好好从头部署一遍同时尝试逐渐将现有的万国造图床迁移过去(感谢cloudflare赛博菩萨.jpg)
注意
1.Cloudflare Function免费版每日限制100,000个请求,如果需求大可以选择付费订阅方案
2.由于图片文件实际存储于Telegraph,Telegraph限制上传的图片大小最大为5MB
3.图片加载使用了cloudflare cdn网络,在中国大陆访问会有概率受限,可以尝试进行ip优选
4.毕竟白嫖,还是够用就好,避免滥用
5.开启图片审查后,因为审查需要时间,首次的图片加载将会变得缓慢,之后的图片加载由于存在缓存,并不会受到影响
准备工作
-
一个正常连接互联网的环境
-
一个cloudflare账号
-
一个GitHub账号
-
一个域名(也可用pages自带的)
开始
部署
-
登入GitHub并且fork该仓库到自己账号备用
-
打开Cloudflare Dashboard,进入Pages管理页面,选择创建项目,选择
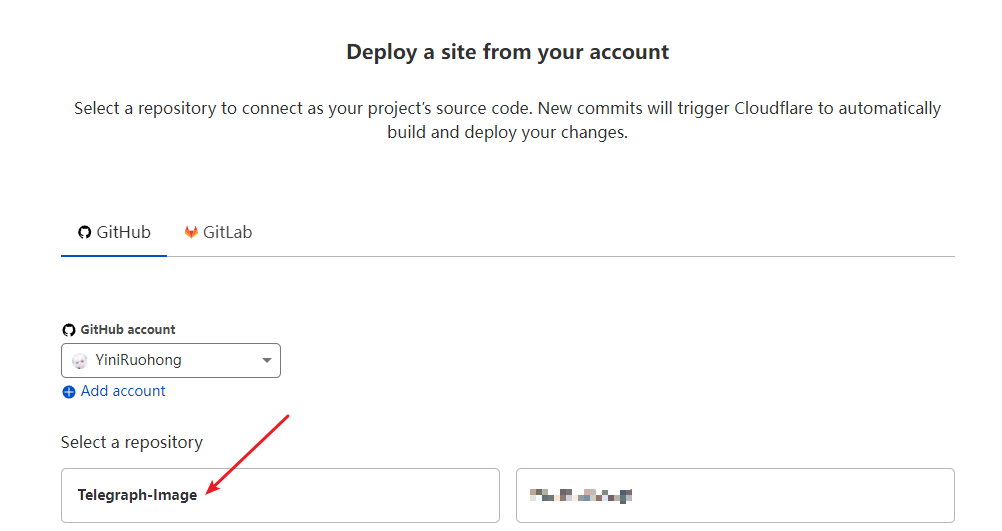
连接到 Git 提供程序并选择刚刚fork的项目,确定
-
根据自身情况修改内容后即可(其实就是起一个你自己喜欢的名字,默认的也行),其他部分不需要操作,然后保存并部署,稍等即可
自定义
该图床是支持自定义设置的,我们可以进行设置
-
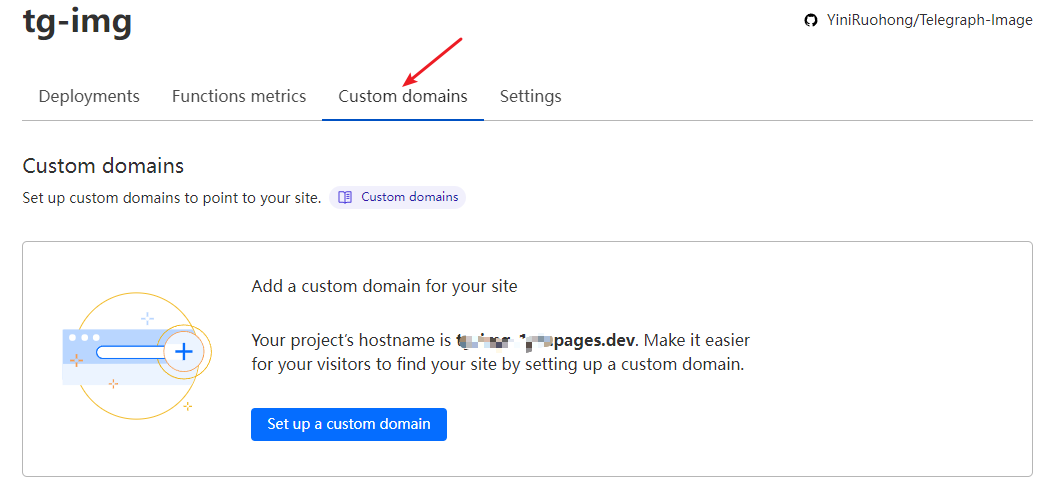
进行绑定域名操作,这一步从custom domains即可快速绑定已经解析到cf的域名
-
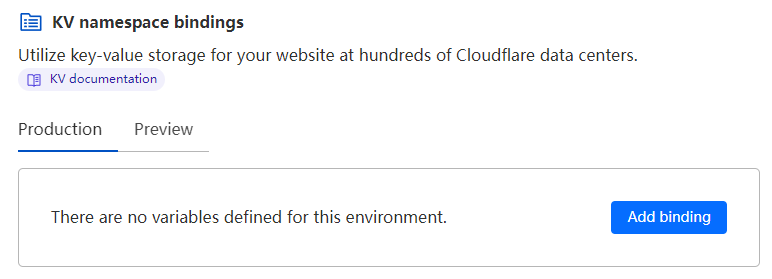
想要开启图片管理功能,依次点击
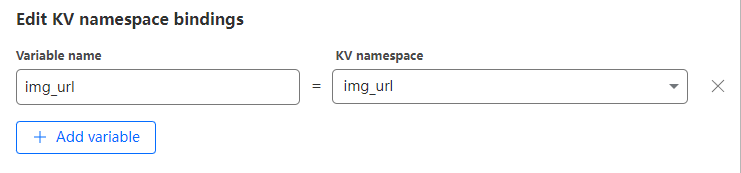
设置->函数->KV 命名空间绑定->编辑绑定->变量名称填写:img_urlKV 命名空间选择你提前创建好的KV储存空间,开启后访问http(s)://你的域名/admin 即可打开后台管理页面,我这里的KV名称就叫img_url,因此这样填写,请在使用时将其替换为自己的KV名字。开启后访问http(s)://你的域名/admin 即可打开后台管理页面。(不会创建KV?请看这篇教程)
-
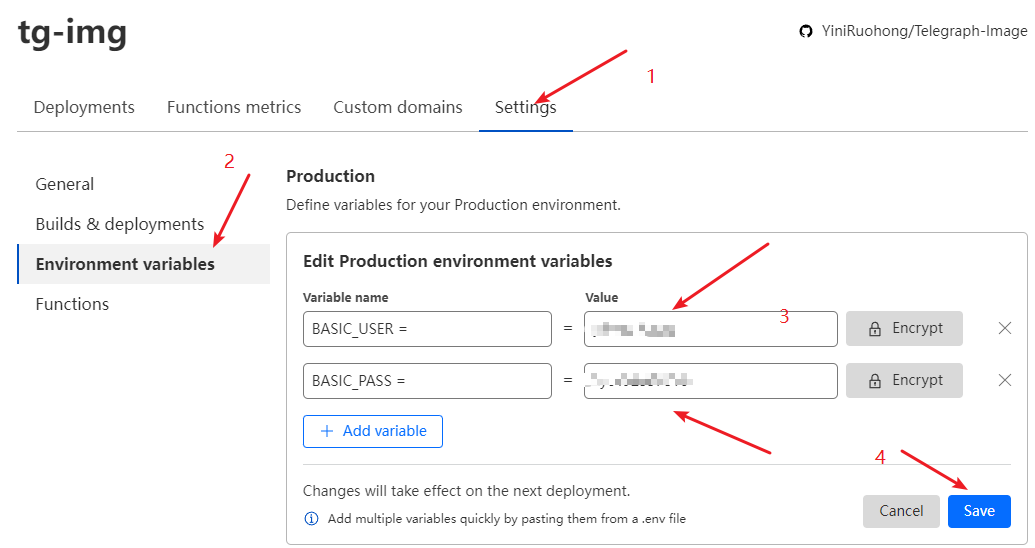
后台可以添加登陆验证,前往后台依次点击
设置->环境变量->为生产环境定义变量->编辑变量添加如下表格所示的变量即可开启登录验证
| 变量名称 | 值 |
|---|---|
| BASIC_USER = | <后台管理页面登录用户名称> |
| BASIC_PASS = | <后台管理页面登录用户密码> |

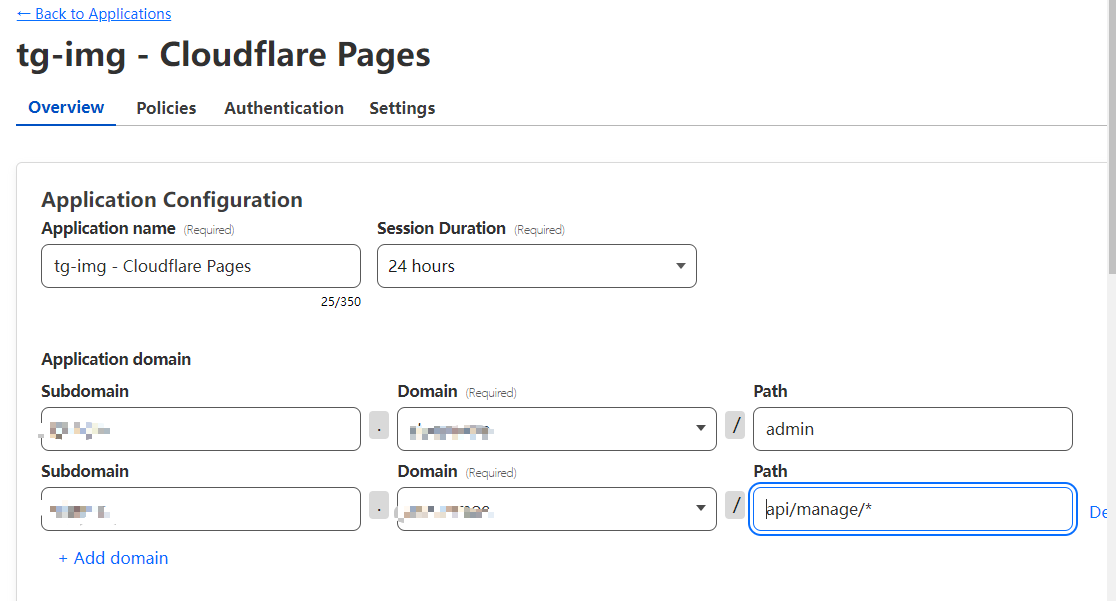
也可以使用cloudflare access进行统一登陆,但是需要注意的是需要保护路径包括/admin 以及 /api/manage/*
关于cloudflare access我可能将来也会出一期博客精讲,毕竟真的超级好用

4.开启图片审查,可以前往https://moderatecontent.com输入邮箱申请一个图片审查的api
把申请到的api填在刚才提到的环境变量中,添加一个变量名称为ModerateContentApiKey,值为你刚刚第一步获得的API key

5.还有白名单(不经过审查),黑名单(不予以显示),统计和搜索功能在后台可用
最后,在完成这些设置后一定一定要记得重新部署哦!!!
连接picgo
只有web前端不方便?没关系,我们可以搭配picgo进行食用
我们需要用到GitHub - yuki-xin/picgo-plugin-web-uploader这个插件,可以自行在C:\Users\XXX\AppData\Roaming\picgo输入命令安装,记得重启软件
npm install picgo-plugin-web-uploader 或者在程序中搜索web就可以看到(反正这样我是安装不上)

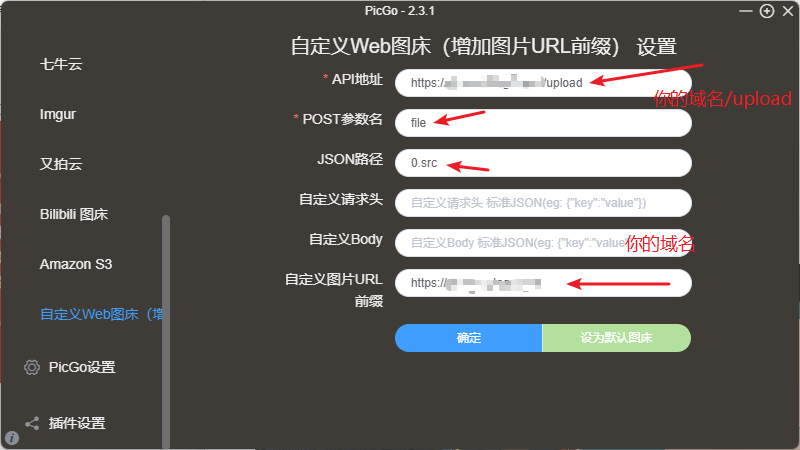
按照如图进行配置然后保存应用即可

速度展示
如下图





按照你的教程操作,可不知为何,PicGo 安装插件后,没有 “自定义图片前缀”这个选项,上传图片测试,本地相册也不显示,查看图片链接,发现没有前面的域名 ,类似
/file/482322f1c52eb69993428.png
不知道博主可否指点一二?
您好!抱歉…我当时大抵是搞错了插件名称,您可以试试在picgo的插件商店中搜索custom-uploader,然后就可以找到我下面截图页面那个版本的插件了,然后按照图片设置即可,我也会尽快订正文章错误,感谢您的支持。
您也可以进一步联系我或者参考这条issue中的倒数第二条评论,里面提供了对应插件截图(就是那个名称挤在一起的):https://github.com/cf-pages/Telegraph-Image/issues/13
谢谢回复。
问题已经解决。
之前是我下错了插件,命令不太懂。
换成客户端搜索就看到了。
顺便提醒一下,好像你的邮件通知 HTML 格式全乱了。
![html]()
查看图片
啊好的,谢谢您的提醒,我有时间看一下。
zoho不支持SMTP只能用官方的wp插件,我觉得大抵是插件的锅( ´∀`)